建立一个GitHub的仓库作为图床,在编写markdown的时候通过插件快速导入,减少图片上传的步骤。
准备工具
1. VsCode
2. PicGo插件
3. GitHub
实现步骤
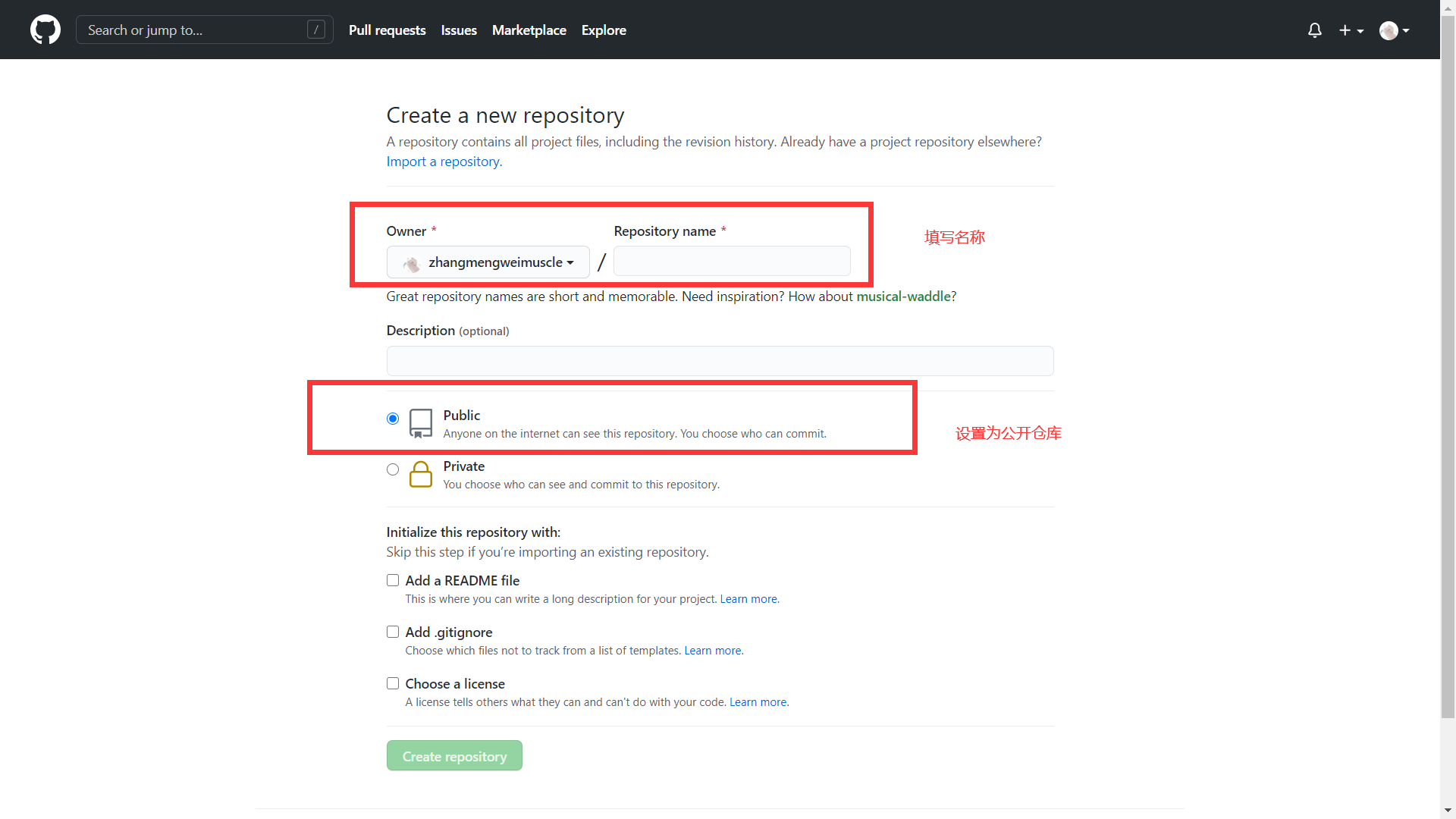
1.新建一个GitHub仓库作为图床

2.获取token
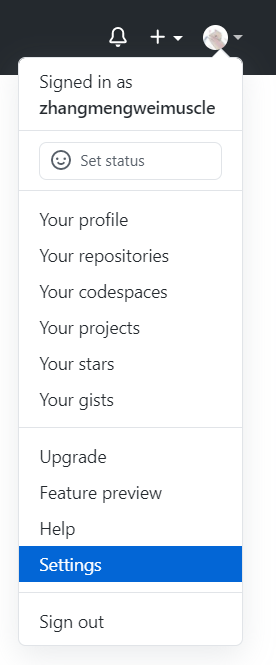
1)点击右上角的头像,选择 设置

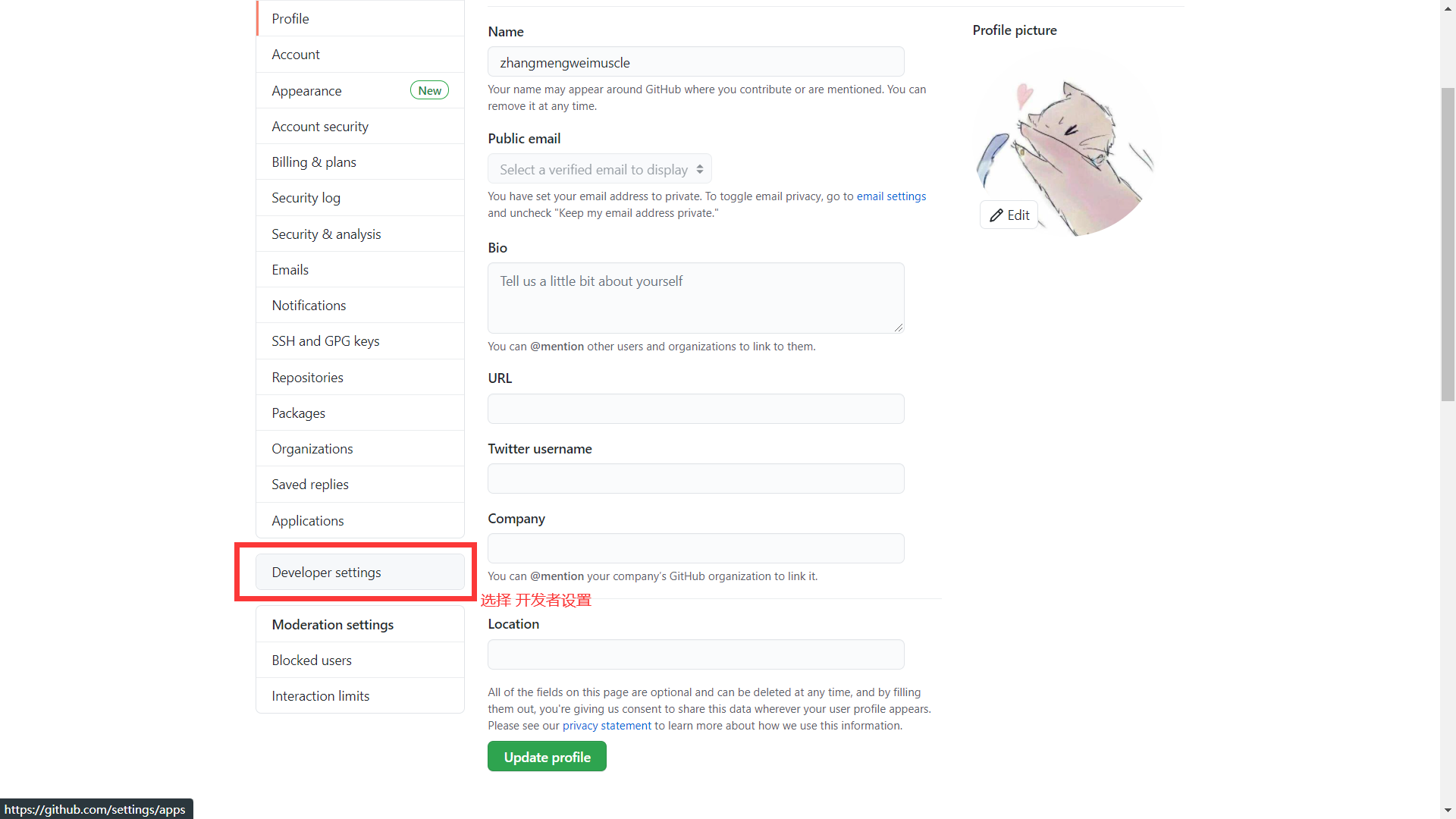
2)进入 开发者设置 页面

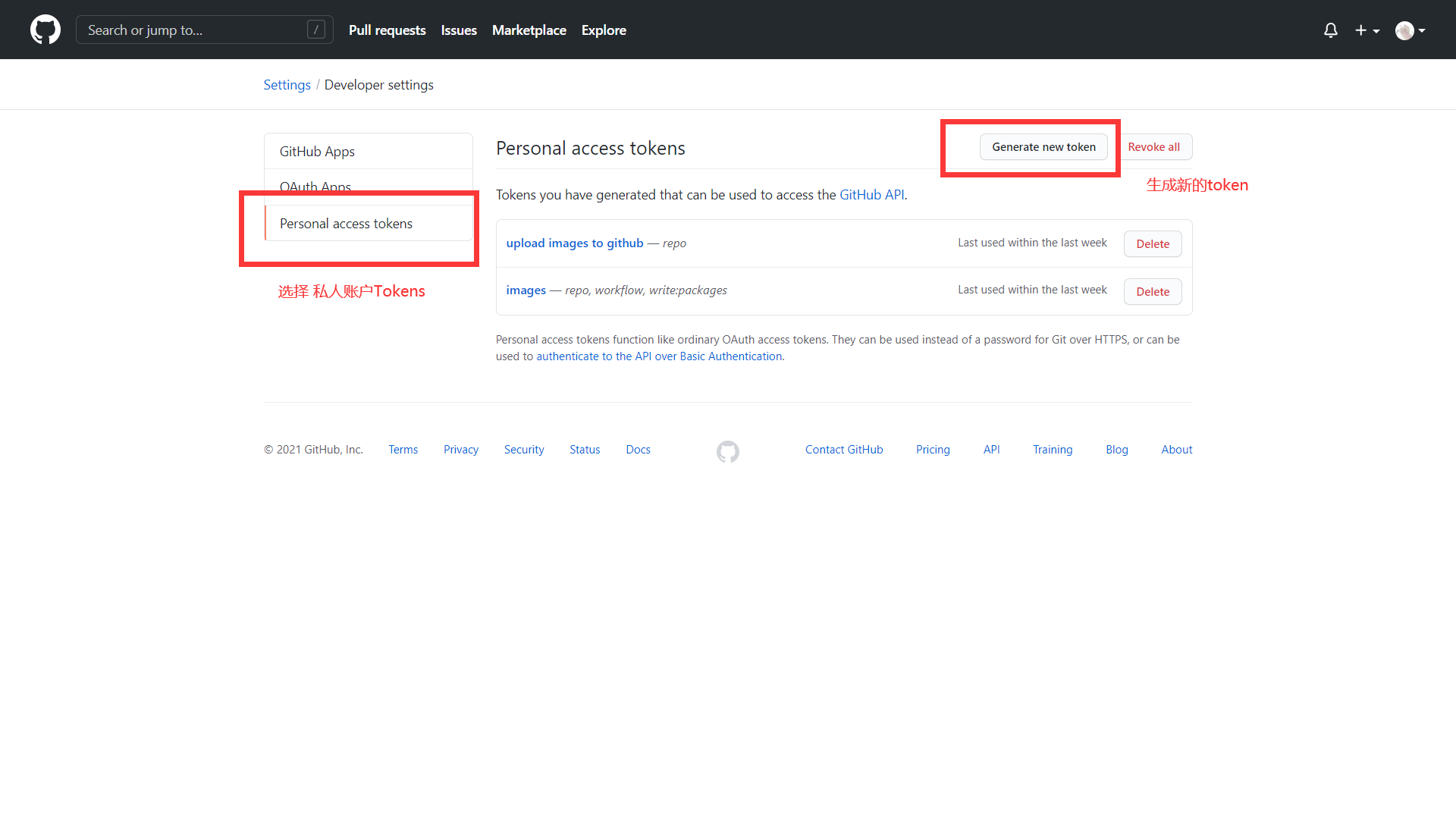
3)选择 私人账户Token >> 生成新的token

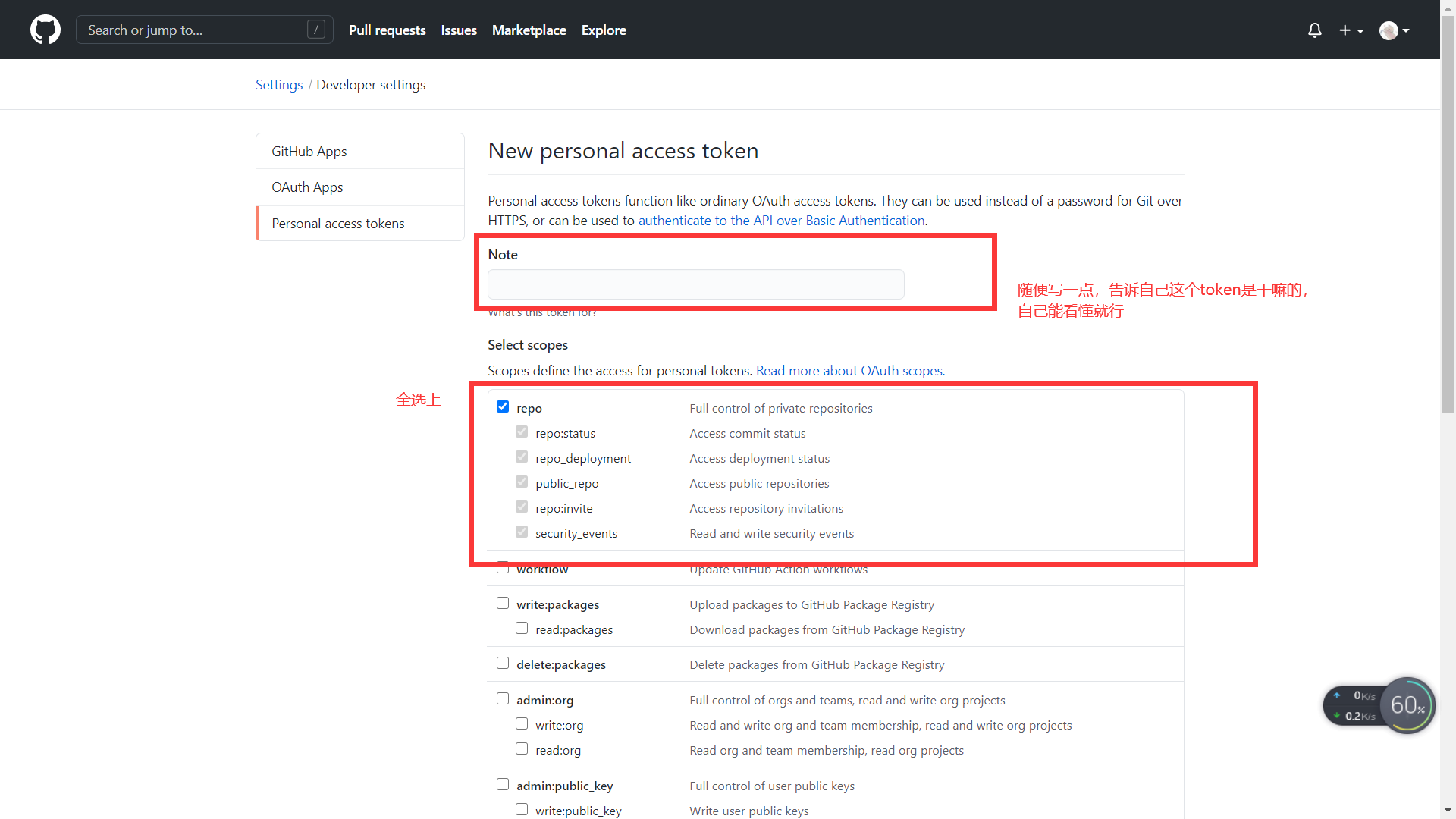
4)设置token

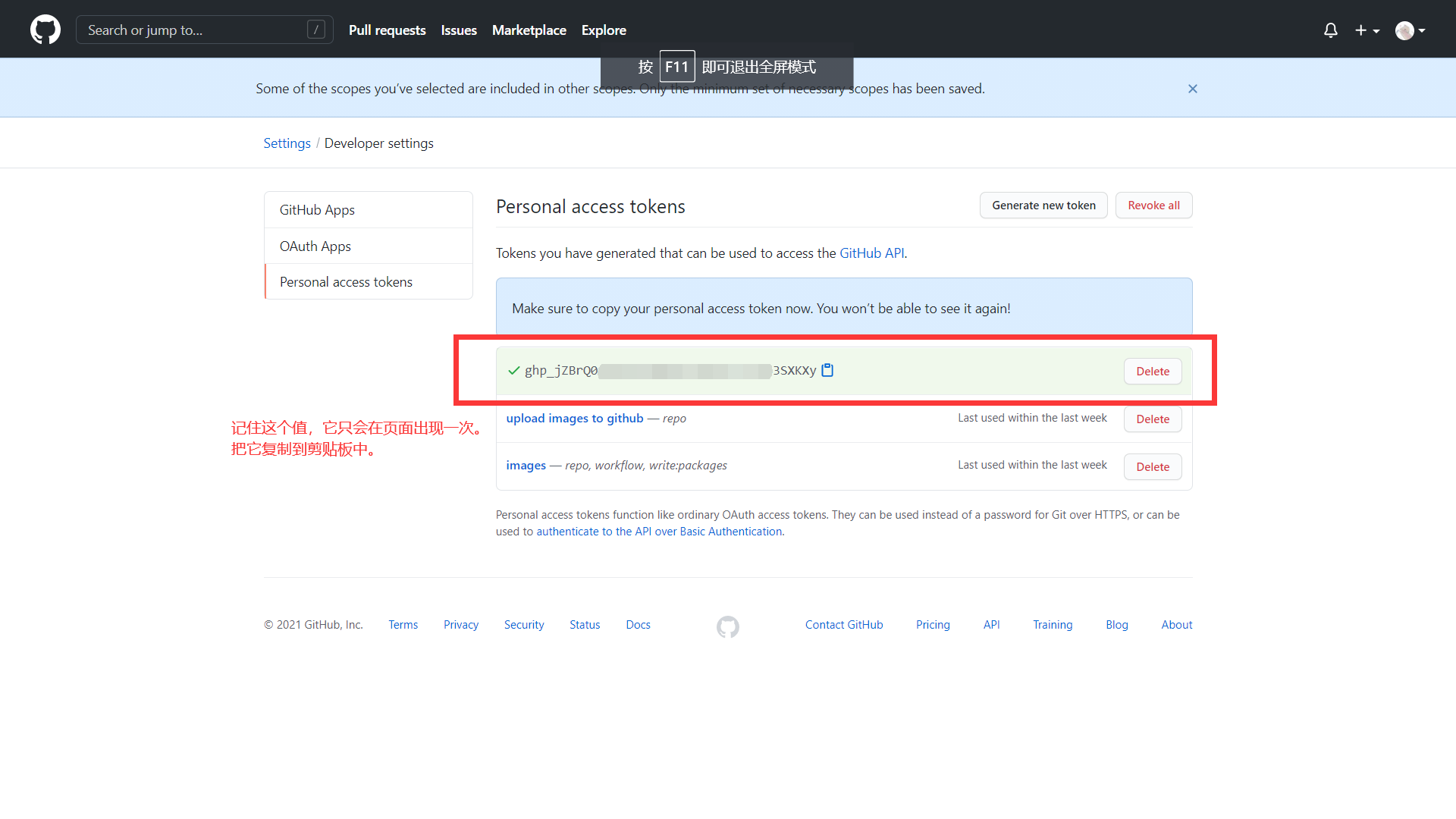
5)复制生成的token
注意这个token只会出现一次,所以一定要保存好。

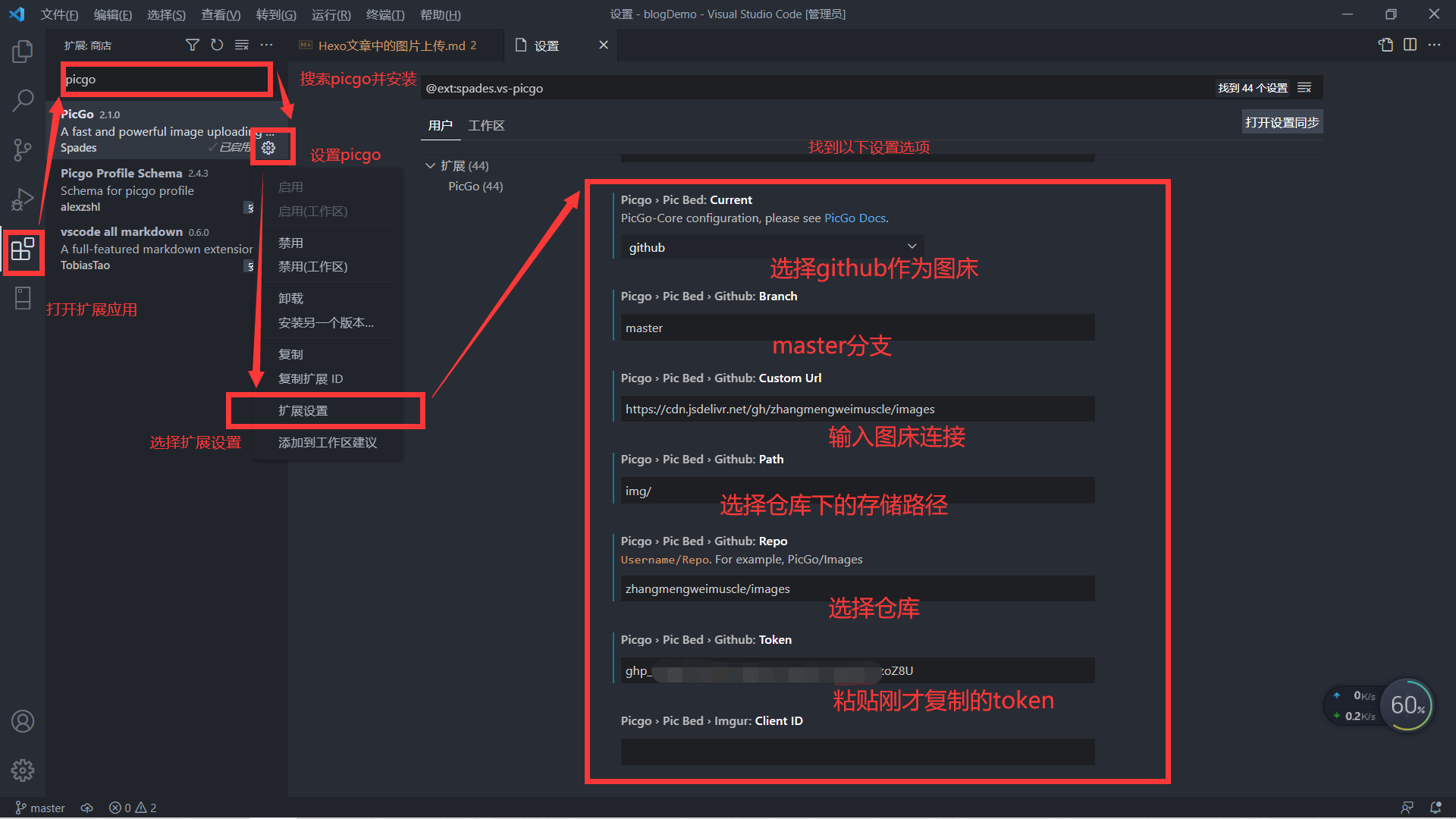
3.设置PicGo

Current设置为GitHub
Branch是仓库的分支,默认为master
Custom Url 是我们图片上传的链接,有两种方式可以使用
- 原生方式
使用GitHub原生连接,格式为
1 | https://raw.githubusercontent.com/[用户名]/[仓库名]/[分支名] |
我的例子
1 | https://raw.githubusercontent.com/zhangmengweimuscle/images |
原生方式有一个弊端就是,国内速度比较慢
2. cdn加速方式,格式为
1 | https://cdn.jsdelivr.net/gh/[用户名]/[仓库名]@[分支名] |
我的例子
1 | https://cdn.jsdelivr.net/zhangmengweimuscle/images |
cdn加速的优点是国内访问速度比较快
Path是我们的图片存储在仓库中的路径,比如我的是img/
Repo是我们的仓库,比如我的是zhangmengweimuscle/images

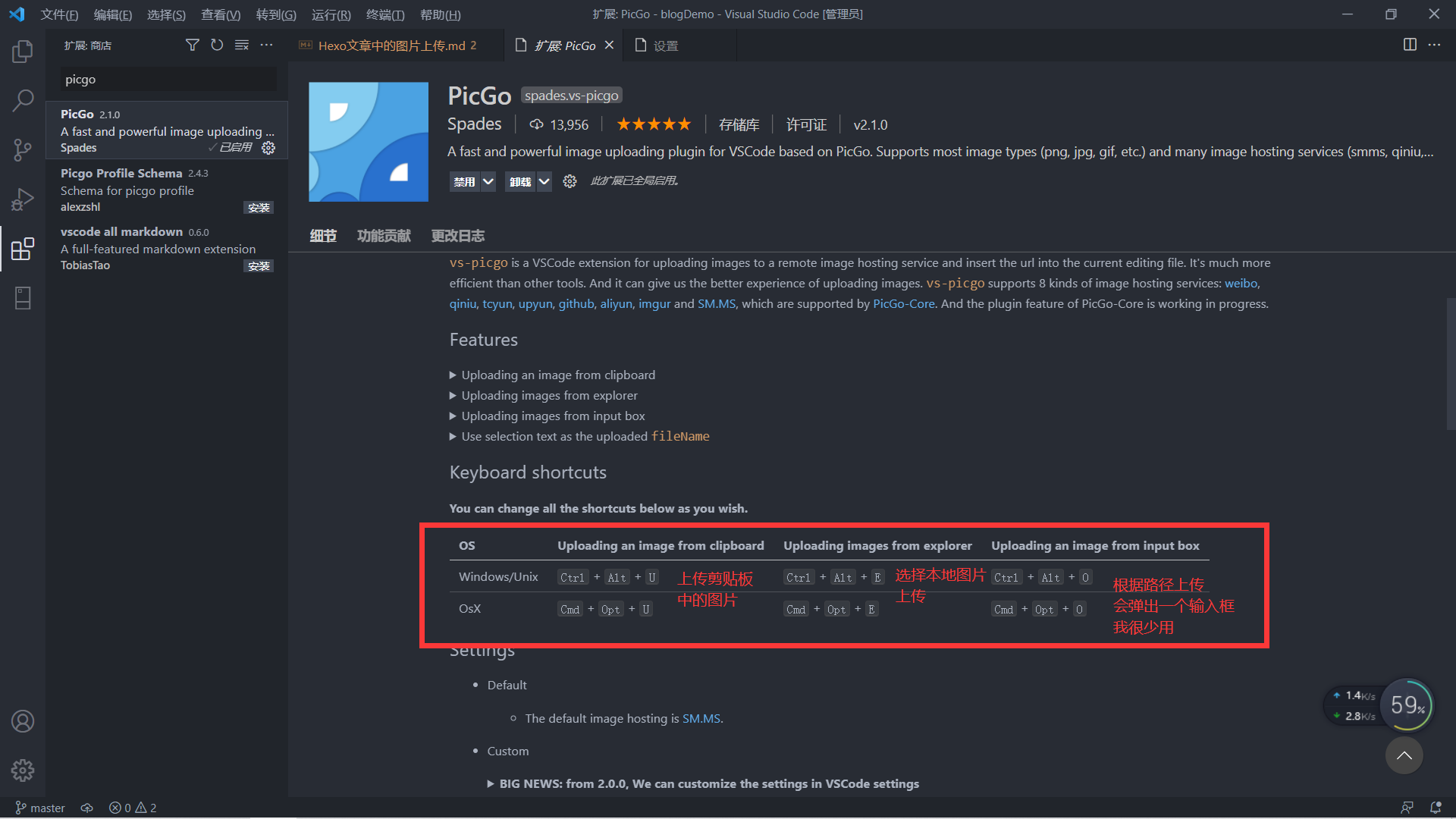
4.使用快捷键

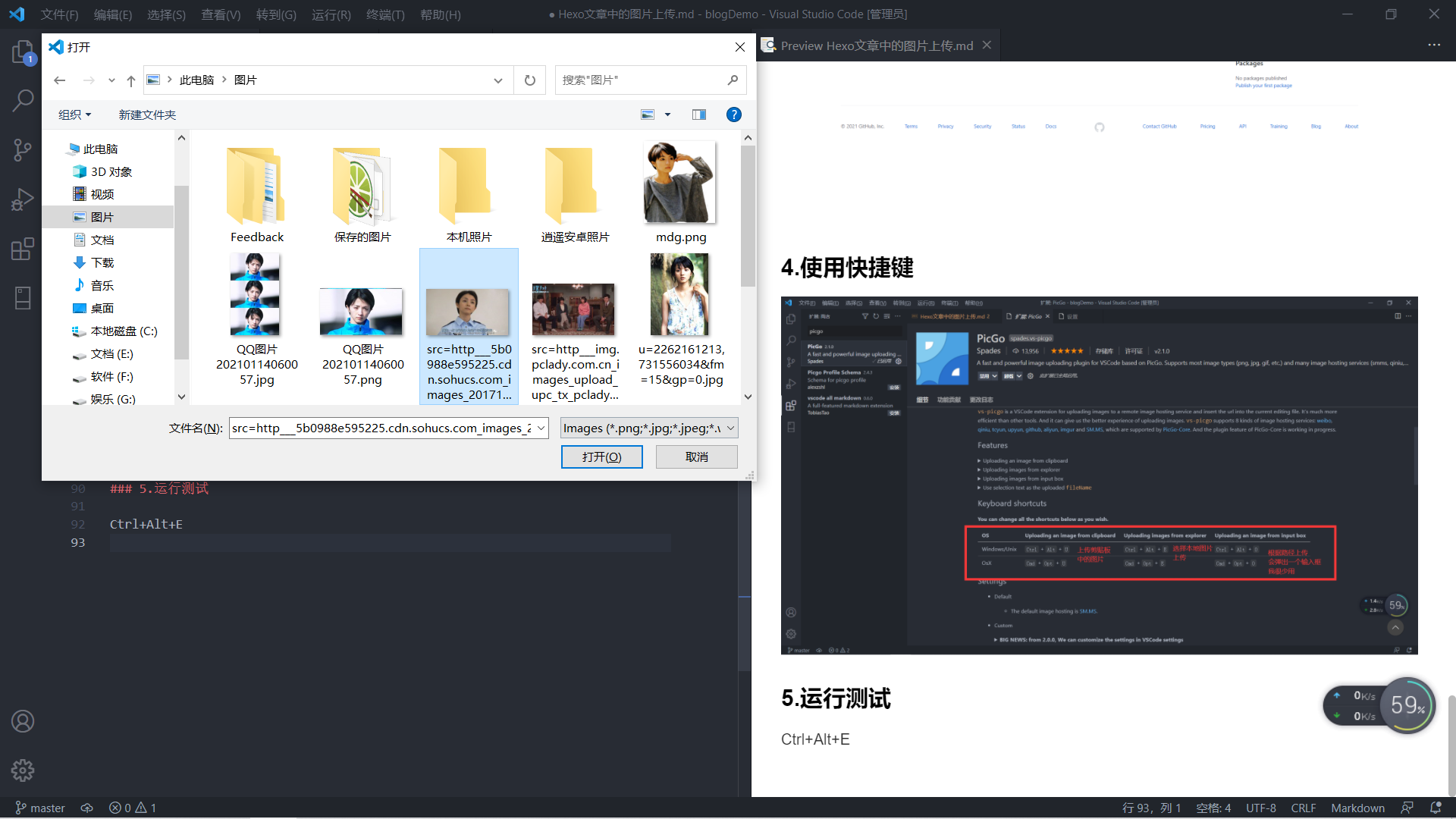
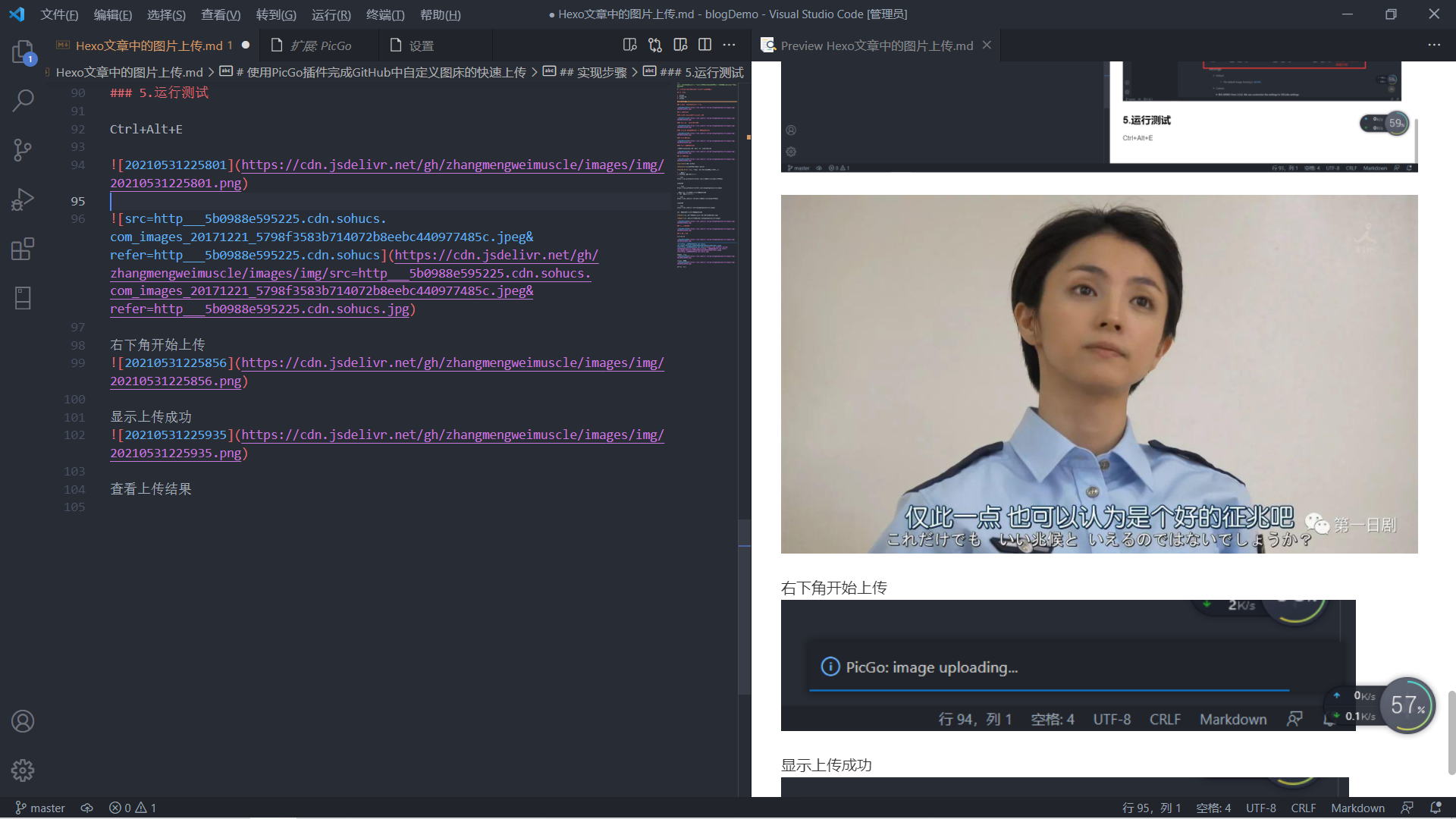
5.运行测试
Ctrl+Alt+E


右下角开始上传
显示上传成功
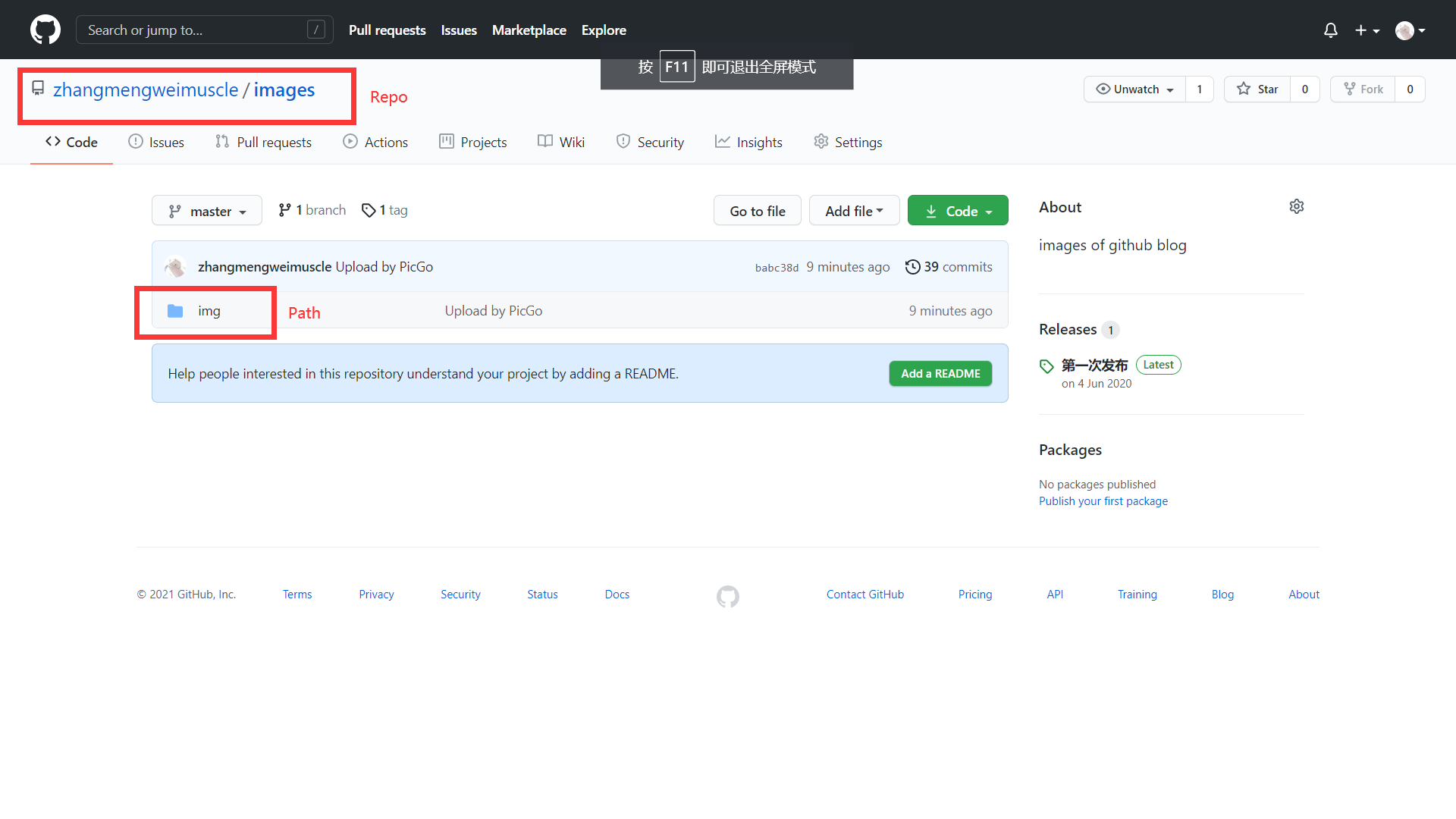
查看上传结果
预览文章,我们发现图片已经出现了。